Выбор правильных иконок социальных сетей для вашего сайта более важен, чем вы думаете; эти простые и казалось бы безобидные значки служат как дверь в широкий мир, через которую ваш сайт потенциально достигает до миллионов людей. Вы можете любить или ненавидеть их, но социальные медиа являются важнейшим компонентом нашего присутствия в интернете, независимо от того являетесь ли вы одиноким писателем, ведущим блог или представляете международную компанию. Имидж вашего бренда, онлайн идентичность и даже SEO может зависеть от них, поэтому важно убедиться, что иконки ровные, чистые, а главное понятные.
В большинстве случаев мы фокусируемся на самых популярных социальных сервисах, таких как Facebook, Twitter и Google+. Однако, хотя это и работает хорошо для многих сайтов, разные страны могут иметь свои собственные популярные соцсети, которые будут требовать другой набор иконок. К счастью, есть очень простой способ расширить эту функциональность, чтобы включить дополнительные иконки.
Perfect Icons – это маленький, но очень полезный инструмент, который позволяет генерировать HTML код для широкого круга иконок и определять ссылки для каждой иконки несколькими кликами мышки. Звучит отлично? Конечно да! К тому же вы можете настроить внешний вид ваших иконок, изменяя размер, интервал радиуса и цвета, а также выбрать, нужно ли добавить hover-эффекты из четырех разных опций.
Одно из огромных преимуществ Perfect Icons – отличный выбор доступных иконок, вы можете создать до 56 иконок социальных медиа и несколько для элементов общего назначения, таких как электронная почта или RSS-каналы. Список иконок содержит почти каждый популярный сайт, который имеет общедоступный профиль, заслуживающий внимания: Facebook, Twitter, Google+, Pinterest, Foursquare, Skype, Spotify, YouTube, Instagram, WordPress, Blogger, Tumblr, Joomla, Dribble, GitHub и многие другие. Можно установить одинаковый цвет для каждой иконки или сохранить оригинальный фон по умолчанию; идеально, если у вашего сайта есть определенный цветовой стиль, который вы не хотите нарушать. С помощью параметра радиуса можно создавать круглые или квадратные иконки, подстраиваясь под дизайн сайта.
Как добавить созданные иконки к вашему сайту Joomla
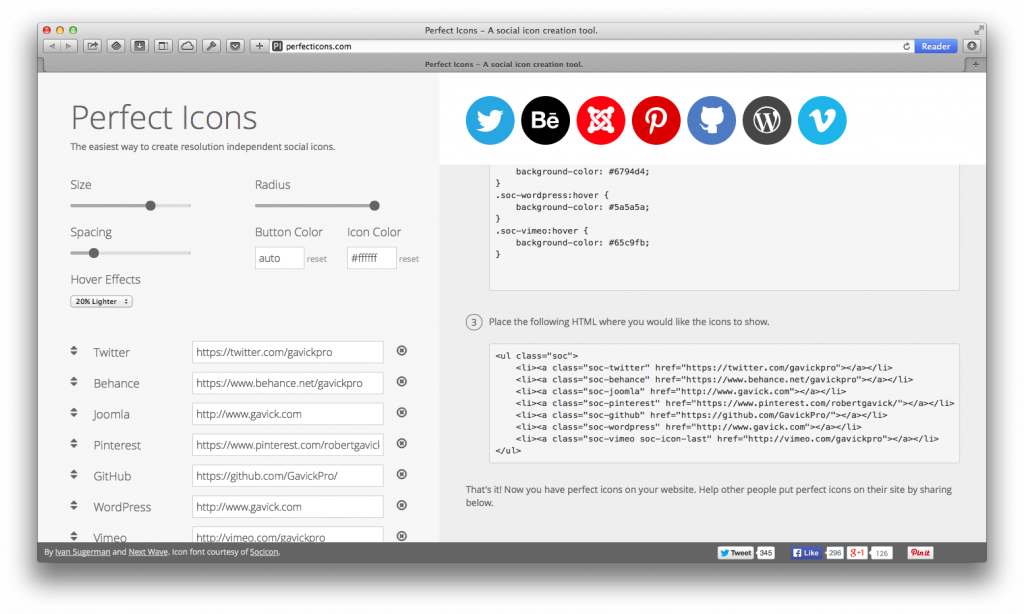
Сначала нужно посетить сайт Perfect Icons и выбрать ваш набор иконок. Укажите ваши ссылки, цвета, hover-эффекты, и другие элементы. Должно получиться так:

Затем нужно загрузить специально-подготовленный шрифт, который будет включать в себя наши иконки, просто кликните на кнопку socicon.zip в правой колонке. После загрузки распакуйте архив и скопируйте все файлы внутри (через FTP или файловый менеджер сервера) такие как socion.eot, socicon.svg etc. в директорию fonts/ вашего шаблона. Правильный путь, как правило:
templates/template_name/fonts
Наконец пришло время скопировать код, который находится под кнопкой загрузки. Этот CSS код следует копировать в .css файл стилей вашего шаблона (имя зависит от того, какое вы используете), который находится в templates/templat_ename/css/ директории. Лучше добавлять стили в самый конец файла. ВАЖНО: В скопированном CSS коде замените все PATH_TO на ../fonts
После этих трех шагов наш шрифт готов к использованию, и стоит лишь опубликовать иконки где-то, чтобы увидеть, как они выглядят. Для этого можно использовать Joomla’s Custom HTML module. Просто скопируйте код из шага 3 в руководстве на сайте Perfect Icons в редактор контента. Вот и все!
Если вы не можете увидеть содержимое пользовательского HTML модуля после сохранения, то скорее всего это из-за вашего настроек редактора очистки HTML. Следует отключить editor filtering.
Спонсоры статьи: