Это первая часть перевода статьи известного мастера создания сайтов на Drupal Emma Jane Hogbin
Надеюсь, что она будет вам полезна, и вы прочитаете вторую часть, перевод которой я опубликую сразу после того, как Эмма ее допишет.
Основная проблема создания тем для Drupal для тех, кто делает это впервые заключается в том, что темы сложена из множества мелких узлов, блоков и элементов, что не дает возможность сразу воссоздать нужную картину, представленную на дизайна. Но в то же время, если вы уже натренированны в этом вопросе, то многие вещи вы делаете интуитивно, не обращая внимание на простые мелочи которые зачастую неподвластны неискушенному верстальщику. Для того, чтобы создание темы стало для вас осознанным, а в последствии и интуитивным процессом, нужно усвоить пять простых принципов с которых стоит начинать создание тем для Drupal.
- Веб-страницы являются набором элементов.
- Для каждого элемента страницы существует разметка по умолчанию.
- Ваша тема должна включать в себя только то, что вы хотите изменить в разметке по умолчанию представлений установленных вами модулей.
- Базовая темы обеспечивает «лучшую» разметку по умолчанию.
- CSS grid-фреймворки делают создание темы проще, а разметку ее лучше.
Просто, не так ли, спрашивает Эмма? Давайте теперь немного поближе ознакомимся с каждым из ее принципов.
Модули Drupal создают серию HTML фрагментов, которые объединяются (или «рендарятся») в готовые веб-страницы. При создании темы вы изменяете разметку и размещение PHP переменных в файлах шаблона для изменения фрагментов веб-страниц созданных с Drupal. Каждый раз когда мы запрашиваем страницу сайта на Drupal, программные функции генерируют фрагменты HTML кода который собирается в целую страницу. Каждая связанная с темой функция отвечает за создание HTML из различных элементов страницы или склейку фрагментов для создания целой веб-страницы.

Функции модулей отвечают за каждый бит HTML разметки, которая соответствует данному представлению, а также предоставляют набор инструментов для использования при создании альтернативной разметки для вашей темы.
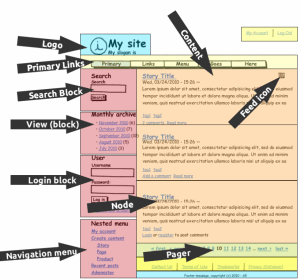
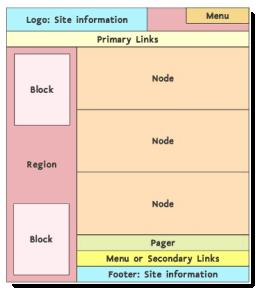
Как правило на дизайне мы видим изображенной всю страницу, без особого выделения структурных блоков и прочего. Поэтому, для того чтобы конвертировать дизайн в тему вам нужно предварительно разделить дизайн на структурные элементы страницы. Опытные теммеры, просматривая дизайн, сразу же видят структурные элементы страницы, которые станут каркасом темы для Drupal.

Объем элементов страницы Drupal может быть различным. Во время темизации вы можете иметь дело как с единичными элементами, такими как заголовок страницы, так и с группами элементов, такими как регион, который содержит большое количество блоков. Чтобы преуспеть в создании тем для Drupal вы должны «видеть» эти элементы в файлах дизайн и уметь связывать их с генерируемыми HTML фрагменты, которые составляют страницу Drupal.
Для более подробного изучения этого вопроса автор предлагает обратится к одному из ее учебных материалов по адресу http://www.designtotheme.com/tutorials/seeing-drupal-template-variables
Основная работа в темизации для Drupal заключается в том, чтобы изменить разметку представления какого-либо модуля под ту, которая удовлетворит требования вашего дизайна. Хорошо написанные модули позволяют довольно легко изменить разметку под нужды темы с помощью файлов шаблонов ( tpl.php ). Темы могут только перерабатывать вывод элемент элементы страниц, созданные модулями путем изменения HTML и CSS, они не вводят новые данные в базу данных — это работа модуля.
Тема использует файлы шаблона для переопределения фрагментов HTML который вы видите на отображаемой странице. Каждый шаблон имеет очень ускую специфичность и может измениться только те элементы страницы, за которые он отвечает. Это означает, что вы не можете изменить форматирование для первичной навигации (primary links) через файл шаблона для вывода блоков. Также вы не сможете изменить разметку узлов (nodes) из файла шаблона страницы.

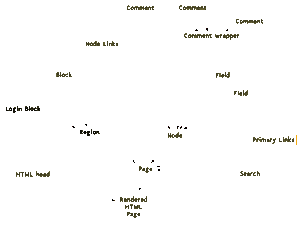
Тема Drupal подобна устью реки (вот ведь владеет Эмма аллегориями ![]() ): много крошечных ручьев впадают в реки, которые впадают в океаны. Рыба и лягушки и лилии имеют доступ только к своим ручьям и каждый ручей является домом для различных наборов элементов страницы. Это место, где они живут. Но вода течет вниз по течению и устье становится все шире и шире, и в конце концов впадает в океан который и представляет собой HTML-страницу, которую видит посетитель сайта.
): много крошечных ручьев впадают в реки, которые впадают в океаны. Рыба и лягушки и лилии имеют доступ только к своим ручьям и каждый ручей является домом для различных наборов элементов страницы. Это место, где они живут. Но вода течет вниз по течению и устье становится все шире и шире, и в конце концов впадает в океан который и представляет собой HTML-страницу, которую видит посетитель сайта.
Как и в устье реки, следующая диаграмма показывает несколько структурных элементов страницы впадающих в океан, то есть отображаемых на странице. Видите, некоторые элементы состоят из многих частей, а некоторые нет? Найдите элемент «node» и двигайтесь по течению. Вожете ли вы двигаясь строго по течению (направление стрелок) добраться до регионов и блоков? Нет, вы не можете.
Когда вы создаете темы вы должны изменять ровно столько, сколько вам нужно из показанного на иллюстрации. Вы хотите изменить только макет страницы (page)? Без проблем. Ваша тема может содержать один простой файл шаблона отвечающий за переопределение макета страницы (page.tpl.php). Вы хотите изменить разметку для блока поиска? Без проблем. Просто добавьте новый файл шаблона.
Ваша работа по переопределению разметки заканчивается, когда вы добавили столько файлов шаблонов, сколько вам нужно изменить. Ни больше, ни меньше.
Планирование темы
Вы можете набросать план темы на бумаге, или создать великолепные диаграммы в Illustrator, главное, что вы должны решить прежде чем начинать тратить время украшения страницы в вашем любимом графическом редакторе, это то как элементы страницы сочетаются друг с другом. И давайте посмотрим правде в глаза, если у вас нет плана, по которому вы разрабатываете сайт, то это просто рисование.
Если у вас уже есть готовый дизайн, что вы просто пытаетесь конвертировать, все равное не пропустите этот шаг. Потому что изменения на этой стадии разработки обходятся гораздо дешевле чем на более поздних стадиях. Этот небольшой мозговой штурм будет гарантировать, что вы можете построить успешную тему Drupal. Если на этом этапе, вы обнаруживаете, что есть вещи, которые реализовать не возможно именно так ка они представлены в дизайне, то вам следует именно сейчас откорректировать дизайн таким образом чтобы найти компромисс между возможностями темы и дизайном, чтобы в итоге получить то что вам нужно.
Спецификация веб-сайта
Чтобы создать тему Drupal, вам нужно знать все «фишки», которые будет использовать ваш сайт. для этого необходимо произвести анализ функционала вашего сайта и определить модули, которые используются для построения этих функций. после этого вы можете определить элементы страницы, которые нужно темизировать. Изначально кажется проблематичным, но на деле не все так страшно.
Создайте таблицу таблицу. В первом левом столбце укажите все особенности, которые будет иметь ваш сайт. Например: календарь событий, галерея, форум, каталог организаций, профили пользователей, и встроенные видео. В средней колонке запишите названия модулей Drupal, которые необходимы для создания этих функции. И, наконец, в правой колонке запишите все элементы, которые будут представлены в рамках этого функционала.
| Функция | Модули | Элементы страницы |
|---|---|---|
| Страница новостей | Blog | Список последних новостей. Каждая новость стоит из: названия, даты, текста |
| текста Галерея | CCK, ImageField, ImageCache, ImageAPI, Views, Views Slideshow | Страница с небольшими изображениями, которые ведут на большие изображения. Большое изображение имеет заголовок, собственно изображение, имя автора. |
Если вы не уверены, какие модули будут используются, и вы работаете в команде, попросите товарищей по команде о помощи. Только после того как вы будете точно знать какие модули будет использоваться для осуществления функций сайта, вы сможете определить какие элементы разметки вам нужно темизировать.
Прототипы (Wireframes)
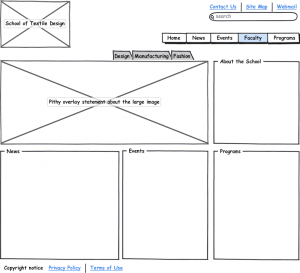
Здесь вам можно обойтись простыми схематичными рисунками. Начните с «глубины» вашего веб-сайта. Нарисуйте все вещи, которые должны быть на странице.
Справится с внутренними страницами с точки зрения Drupal легче, но они труднее для схем, потому что вы должны точно знать, как все элементы навигации будут взаимодействовать друг с другом.
Даже если вы получили полный дизайн и указание преобразовать его в тему, то все равно сделайте в первую очередь прототипы. Эти маленькие эскизы дают вам возможность, не думая особо о красоте дизайна, подумать о том, что будет представлять из себя ваш сайт с точки зрения разработки. Они позволяют «ощутить» (пусть даже виртуально) и указать каждый элемент на странице. При создании прототипов говорите сами себя : «Это главная навигация по сайту. Я выведу ее с помощью переменной primary_links в файле шаблона страницы».
Полный список переменных для каждого типа файлов шаблона можно найти по ссылкам ниже:
- http://api.drupal.org/api/drupal/modules—system—page.tpl.php/7
- http://api.drupal.org/api/drupal/modules—node—node.tpl.php/7
- http://api.drupal.org/api/drupal/modules—system—block.tpl.php/7
Спецификации сайта и прототипирование помогут вам связать воедино дизайн вашего сайта и модули Drupal. Модуль отвечает за хранение и извлечение содержимого из базы данных. Тема несет ответственность за оформление содержимого с помощью HTML-тегов, которые, в свою очередь оформляются с помощью CSS. Модули представляют содержимое базы данных в HTML-обертке. Ваша работа над темой заключается в изменении HTML-обертки содержимого базы данных.
Использование прототипов определит модули, которые отвечают за вывод каждого элемента страницы.

Готово, теперь самое время персонализировать ваш сайт.
Идентифицируем элементы страницы
Это часть статьи, где самые опытные темеры машут руками, чтобы с помощью магии вуду, чтобы в конечном итоге получить готовую тему.
Вы же, должны быть в состоянии идентифицировать модуль (или переменную шаблона), что отвечает за создание каждого элемента страницы в вашем дизайне прежде чем продолжить.
Давайте начнем с простого списка:
- Блок новостей
- Блок событий
- Блок программ
- Логотип сайта
- Поиск
- Основная навигации
- Вторичная навигация
- Футер
Для каждого элемента списка вы должна написать справа — «Это ____ (название переменной или модуля)».

Да. По началу вы будете чувствовать себя глупо. Пока придется с этим смирится, но не на долго. Чтобы решить эту проблему, нужно вернуться туда, где начинается создание всех этих элементов страницы.
Теперь, когда вы выяснили происхождение каждого элемента страницы, вам нужно определить только те составляющие модуле и переменных которые отвечают непосредственно за HTML-фрагмент страницы, блока.

Например: предположим, что вы хотите вывести и оформить блок «Новости» (Nwes). Что вы можете сказать об этом кусочке «мозаики»? Вот что я вижу:
- Специальный шрифт для заголовка блока
- Массивный верхний бордер
- Основной шрифт по умолчанию
- Небольшие отступы со всех сторон
- Его ширина, если использовать 960gs, равна 6 колонка от 12-ти колонной сетки
- Его фон отличается по текстуре от общего фона сайта
Нам уже известно, что блоки имеют свой собственный файл шаблона и есть две переменные, которые будет выводить содержимое: $block->subject и $content
По умолчанию файл шаблона блока (block.tpl.php) содержит следующий HTML и PHP:
<div id="<?php print $block_html_id; ?>" class="<?php print $classes; ?>"<?php print $attributes; ?>>
<?php print render($title_prefix); ?>
<?php if ($block->subject): ?>
<h2<?php print $title_attributes; ?>><?php print $block->subject ?></h2>
<?php endif;?>
<?php print render($title_suffix); ?>
<div class="content"<?php print $content_attributes; ?>>
<?php print $content ?>
</div>
</div> |
Давайте предположим, что блок с основной новостью будет обычным пользовательским блоком в котором будет введен текст. Тогда его разметка, генерированная модулем будет выглядеть примерно так:
<div class="block block-block contextual-links-region" id="block-block-3">
<div class="content">
<h2>News</h2>
<p>Blah, blah, blah, lorem ipsum, blah blah blah.</p>
</div>
</div> |
Теперь мы с вами видим, что это HTML-сниппет не представляет из себя ничего страшного и уже содержит привычную разметку и CSS-классы.
В этом случае, если вы хотели сделать новостной блок на вашем сайте в точности так, как он выглядит на картинке примере, что же вы должны сделать? Чтобы сделать все оптимальным способом, нам нужно работать только с теми файлами которые нам нужны и избегать излишнего фанатизма с PHP кодом.
- В вашем CSS (автор рекомендует выделить вообще отдельный файл, но я бы не стал так поступать) создайте блок кода коотрый будет описывать отображение всех стандартных блоков Drupal на сайте. Эти стили будут описывать все, кроме ширины блоков. Большинство на макете-примере имеют ширину в три колонки сетки. Главным селектор для каскада правил вашем CSS файле будет «div.block».
- Теперь нужно определится с именем .tpl файла для кастомного блока. Формула для блоков шаблонов такова:
block-[region|[module|-delta]].tpl.phpв квадратных скобках указанны группы опций. Логический символ «|» отделяет опции. Если говорить обычным языком, то нам доступно несколько вариантов сочетания опций: block-region.tpl.php или block-module.tpl.php или block-module-delta.tpl.php. Допустим, что нам не известно в каком регионе будет этот блок, но посмотрите на ID и примера кода вывода. Это block-block-3. Это имя шаблона будет соответствовать только одному блоку, потому как значение ID уникально для каждого каркаса блока!
- Создайте копию block.tpl.php и переименуйте его значения ID в block-block-3.tpl.php
- Теперь сделайте правки в коде шаблона чтобы добавить к блоку класс, который будет определять его ширину согласно сетки. В нашем случае нужно добавить класс grid-6:
<div id="<?php print $block_html_id; ?>" class="<?php print $classes; ?> grid-6"<?php print $attributes; ?>> |
Теперь вы понимаете, почему это так важно, что вы могли свободно иметь доступ к манипулированию HTML элементами вашей темы? Имя доступ к нужному элементу кода вы сможете добавить ему необходимые атрибуты для оформления CSS, что бы он выглядел согласно вашего дизайна. Зная все что вам нужно об элементах темы вы даже можете банально «нарезать» ваш дизайн в HTML, а потом заменить текст «рыбы» на переменные Drupal, но так делать я бы не советовал.
Теперь вам известна стратегия, которую предлагает использовать автор этой статьи для создания тем Drupal.
Оптимизируйте ваши файлы дизайна
Зачастую, когда вы получаете файлы дизайна от какого-то другого дизайнера они не являются образцом правильно составления и компоновки файлов дизайна сайта, поэтому не поленитесь и не пожалейте времени, чтобы привести файлы дизайна в порядок, так вам будет удобнее с ними работать:
- Отсортируйте слои по папкам согласно элементов макета.
- Используйте «правильные шрифты» для вашей темы. Это означает что вы должны использовать безопасные для web шрифты (если конечно вы не будете использовать внедрение шрифтов посредством @font-face или другого механизма, но при этом проследите чтобы к дизайну были приложены нужные шрифты).
- Используйте шаблоны для сеток от 960gs, если конечно вы пользуетесь этим фреймворком.
- Создайте собственную палитру из дружественных для CSS цветов ( в hex или RGB), которые вы будете использовать в файлах стилей.
- Создавайте и используйте наборы базовых стилей, которые будут использоваться в основных элементах (например: все блоки вашего сайта могут иметь одинаковое оформление, за исключением ширины).
Вот и все, напомню, что это перевод первой части статьи известного мастера создания сайтов на Drupal Emma Jane Hogbin. Как только Эмма напишет продолжение, вас ждет и перевод второй части.
Спонсоры статьи: